Hey there! I'm Marwa, a junior front-end developer with a passion for tech, art, and travel 💻 🎨 ✈️🌍 In my five years mastering retail and people management, I've honed skills to thrive under pressure, solve problems, and exceed expectations. My tech journey took off at the exclusive School of Code's intense 16-week full-stack software development bootcamp. During the program, I gained valuable hands-on experience in front-end development using HTML, CSS, JavaScript, and React, and in back-end development with technologies like Node and Express. Through the bootcamp, I also learned to work with RESTful APIs and gained practical experience in storing and retrieving data from databases. Recently, I've had the privilege of working on a real-world project, collaborating with Ed from developedByEd to revamp a client's website using Figma, Astro, and TailwindCSS. I quickly adapted to these technologies, delivering a user-friendly website that delighted our client. I'm a firm believer in continuous learning and have since completed several online courses, including the renowned Harvard CS50 course. I'm eager to explore new horizons, and as a quick learner and independent worker, I tackle obstacles head-on with unwavering attention to detail, a hunger for knowledge, and a commitment to team success ✨

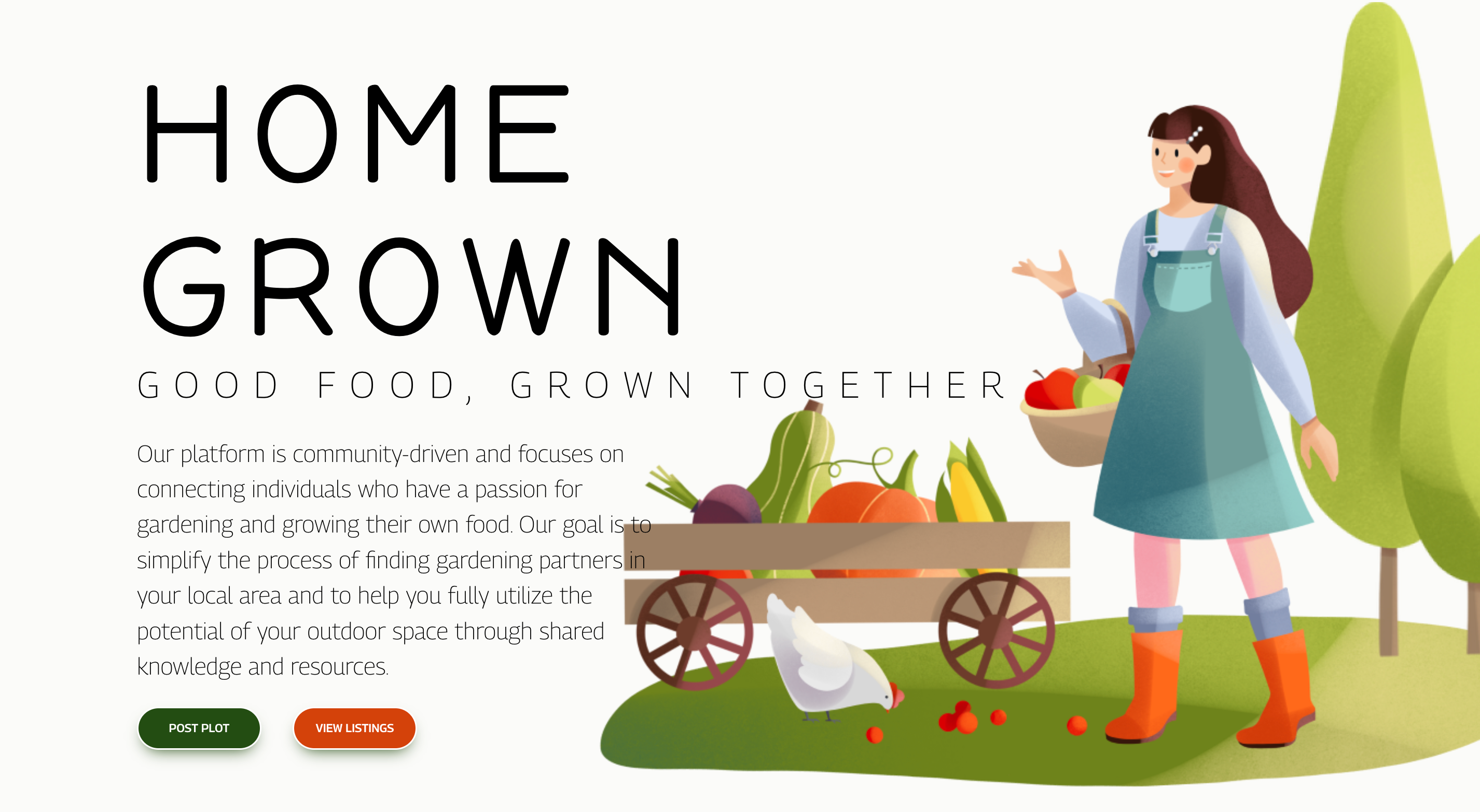
For our final 4-week scrum project during the School of Code bootcamp, our team chose to address the issue of high living costs by creating an application that enables users to share their unused green space for sustainable farming. Additionally, our app allows users to discover nearby green spaces where they can volunteer their time and contribute to local farming efforts. To enhance the user experience, our application also features a blog that provides valuable insights, tips, and information related to urban agriculture. As a project team member, I took on front-end development tasks to gain a comprehensive understanding. Leveraging technologies such as React and Next.js, I contributed to the technical foundation of the project, further enhancing its functionality and user experience. I also played a pivotal role in the design aspect, providing ideas and insights. In my role as the final-week project manager, I utilized my past leadership experience to motivate and guide the team towards delivering a fully functional MVP, and we successfully completed it within the timeline, exceeding expectations.
Next.js - Firebase - - React.js - CSS - Cypress - Jest - Vercel - Express.js - Node.js - PostgreSQL

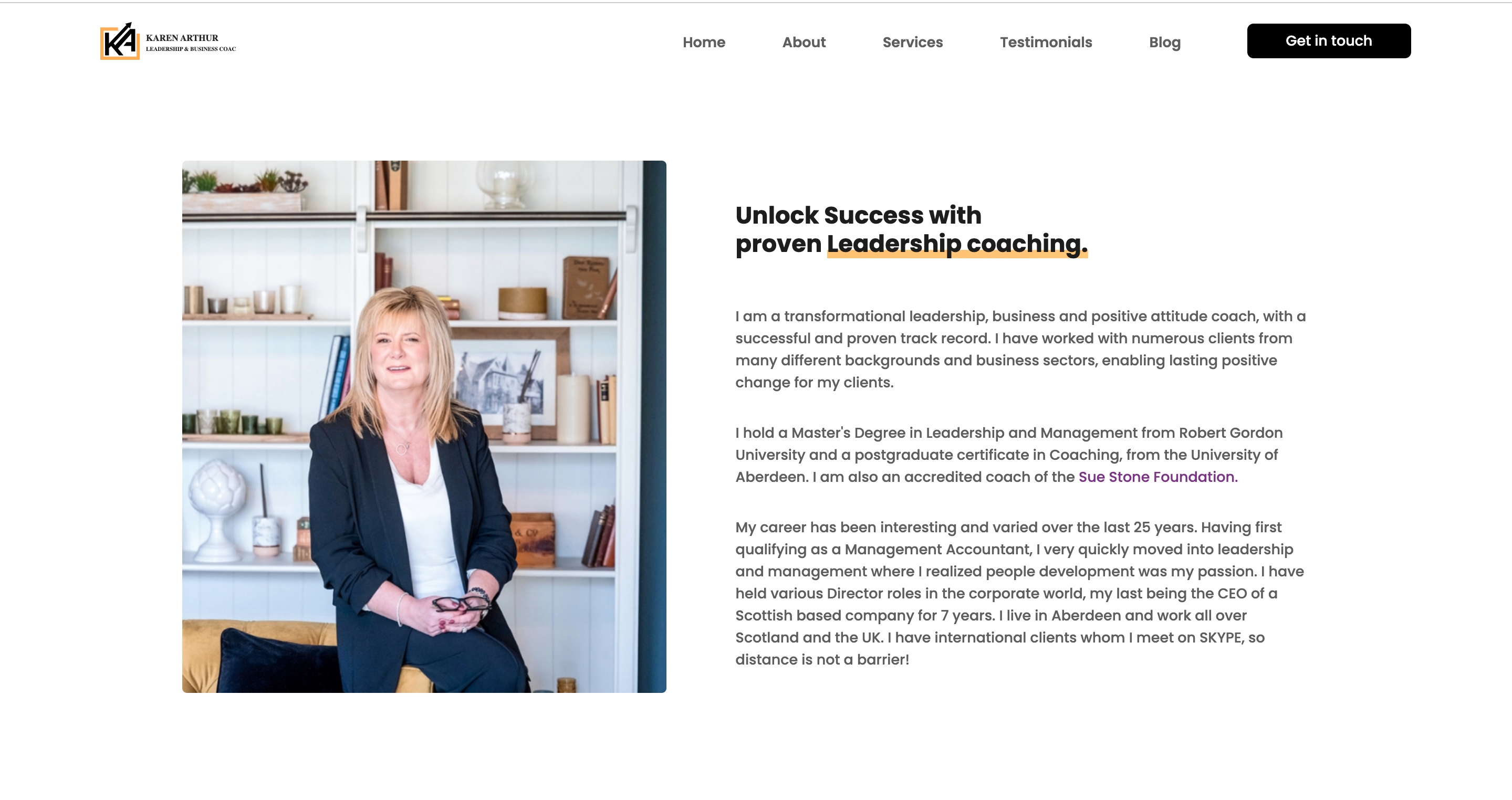
I collaborated closely with a team of six through pair programming to collectively redesign a website using Figma designs, aiming to give it a more contemporary and polished appearance. I gained valuable experience working in a team for a real client in a real-life situation with a timeline. This included implementing Astro and integrating Tailwind CSS for responsive design, tools I had no prior experience with. However, I quickly familiarized myself with their documentation and advantages, enabling me to gain proficiency in effectively using both tools for the project. I successfully created captivating animations for the website, enhancing its overall appeal and adding an engaging visual element. Additionally, through effective communication, teamwork, and pair programming, we successfully met the timeline and exceeded both the client's and managers' expectations. Max, Ed, and the client expressed satisfaction with the outcome. The site is set to be launched in January 2024.
Astro - TailwindCSS - JavaScript - Animation - UI/UX

This marked my first venture into crafting my personal website/portfolio. Leveraging what I had learned at the School of Code, I designed my website using the Figma tool and brought it to life with Next.js. Thanks to Next.js, my website effortlessly adapts to different devices and screen sizes, ensuring a seamless experience for all visitors. Since I've revamped my website to what you see now when you are visiting. My website's latest version was built with Astro, a new tool I wanted to explore and compare to Next.js. Astro offers a fresh approach to web development, and I'm excited to see how it complements or differs from Next.js in terms of performance, user experience, and overall development process.
Next.js - CSS - React

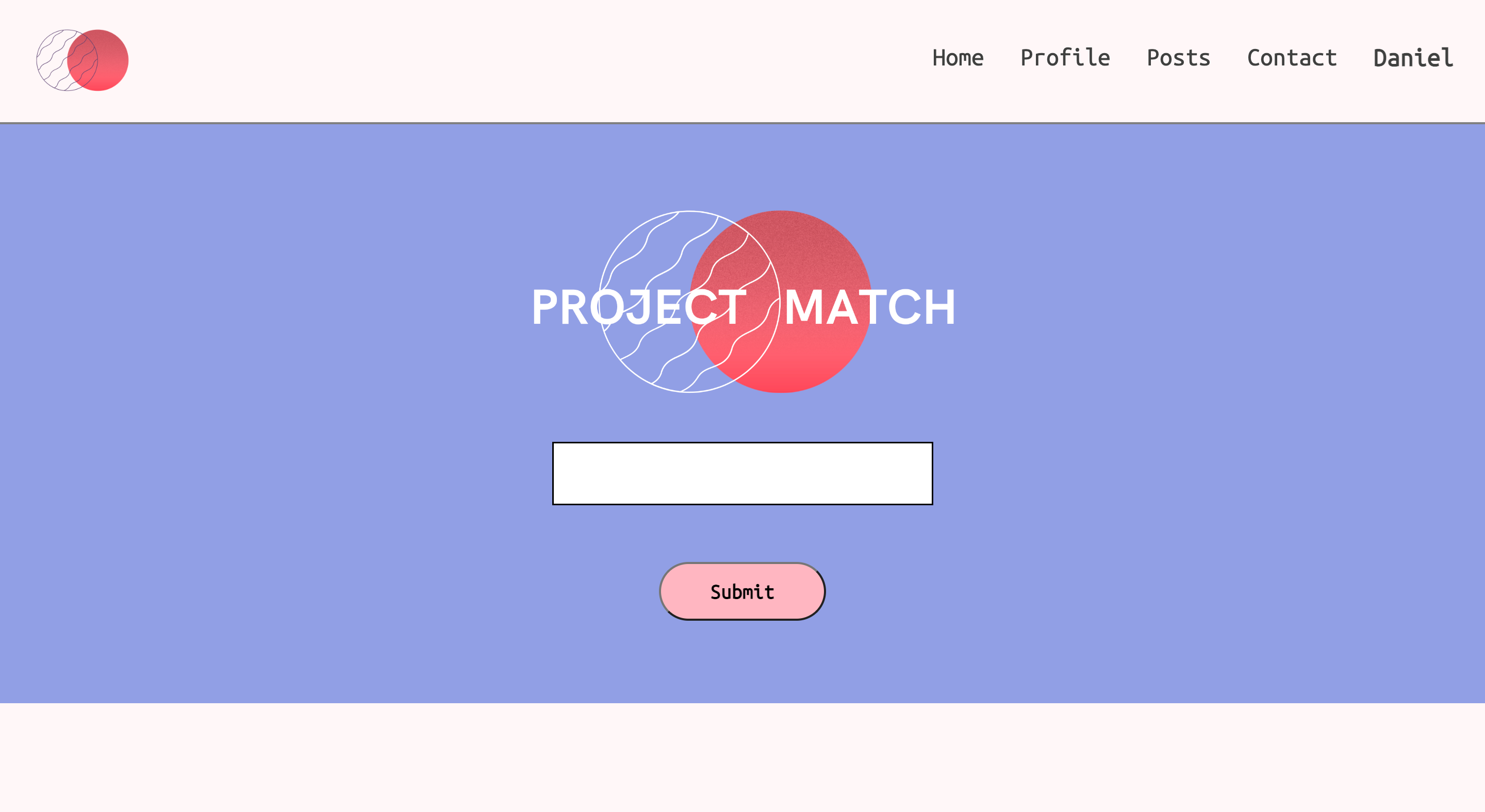
For a mini 1-week project at the School Of Code bootcamp, we embarked on our very first collaborative project, aiming to address a common challenge faced by coding bootcamp attendees - the sense of overwhelm when working on projects independently. To tackle this challenge, we conceptualized a social platform that fosters collaboration and networking among peers, providing a space for them to work on projects together. This project marked our first-time experience in working on a real-world project, and it turned out to be a resounding success. Leveraging what we had learned up until that point in our coding journey, we built the platform using React. Our platform aimed to alleviate isolation and overwhelm by connecting like-minded individuals, encouraging idea sharing, and collectively solving coding challenges. This experience not only showcased our technical skills but also reinforced our commitment to supporting each other as a close-knit cohort.
React - CSS - Express.js - Node.js - PostgreSQL - Netlify